이제 막 navbar 만들려고 하는데 에러가 하나 발생했다.
"In HTML, <div> cannot be a child of <html>.This will cause a hydration error."
<html> 태그는 문서의 최상위 요소로 <head> 와 <body>만 포함할 수 있다.
<div>는 <body> 태그 안에서만 쓸 수 있는데 <html>의 직접적인 자식이 되면 이런 오류가 난다고 한다.

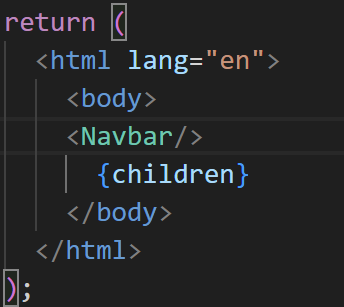
layout.tsx를 보니 Navbar가 body 바깥에 있다는 걸 확인할 수 있었다.
줄 한 칸차이로 이런 오류가 발생하기도 하니 주의하도록 하자.